約4年ぶりとなる全面リニューアルを実施しました
以前から「やるやる」と言っておきながら、まったくもって進んでいませんでしたが、このブログを始めてから11年経ったしゾロ目だし、よっしゃ本格的に全面的に変えちゃろうってことで、ゴリッとゼロスクラッチで新テーマを作ってみました。
これまでも細かくいじってちょこちょこ改修を加えていたわけですが、全面リニューアルは実に約4年ぶりになります。
リニューアルの経緯と目的
上述したように、そろそろデザインだったり機能面だったりをいろいろと変更したいなあ・・・という気持ちもあったわけですが、最大の目的は何より煩雑となってしまった裏側を担うコードをどうにかすることでした。
改修のたびにしっかりとリファクタリングすればよかったんですが、いかんせん自分のサイトだけにそのあたりをゆるゆると何年も積み重ねた結果えらいことに。ただの自業自得ですね。
そんなわけで、今回の新テーマ制作ではこれからのことを見据えて、柔軟に、なおかつ容易に改修できるようにすることをひとつの目標としてみました。なんだかんだでWordPress自体が進化を遂げていくわけですから、その進化をしっかりと取り込めるようにしていかないといけませんからね。

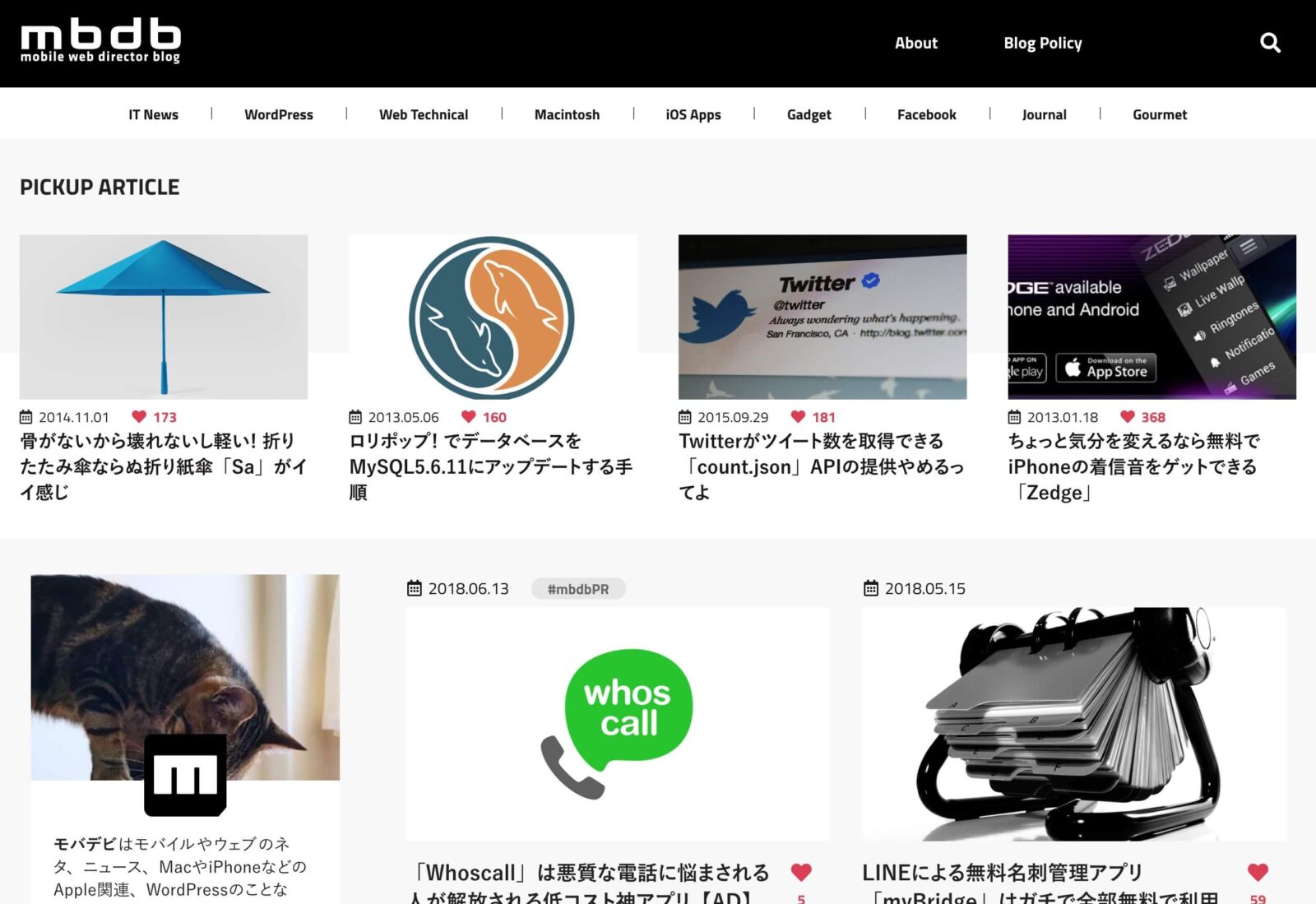
ということで、今回新たに制作・適用したテーマのトップページがこちら。
仕事でご依頼いただく際にも使っている「Local」というアプリケーションでテスト環境を用意して適用可能なレベルまで制作を行いました。
新テーマのポイント
御大層なことはまったくなくて、基本的なレイアウト構成はほぼ以前と同じにしています。まあ、分析した上でちまちまと変更している箇所はありますが、ほぼほぼ同じです。ほぼ。
大きく変更した点としては、今回ようやくレスポンシブ対応を実施したという点でしょうか。
実を言えば、以前のテーマではレスポンシブではなかったんですよね。デスクトップとスマホそれぞれにテーマを制作して、WordPressプラグイン「Any Mobile Theme Switcher」を利用して、デバイスごとに振り分けを行っていました。
新テーマを作る上で、さすがにモバイル用にゼロからスクラッチしていくのは、ちょっと余裕もないですし、現在はレスポンシブが主流。ということもあって、新テーマはレスポンシブなデザインにしつつ、箇所箇所で自前で策定したis_mobile()関数を使って分岐を行い、デバイスごとに出力するようにしました。
Flexboxをゴリゴリと採用してみた
レイアウトを作る上で、今回はFlexboxを全面的に使うことにしました。floatはもういいよ。「IE? なにそれ美味しいの?」精神です。
大枠のレイアウトはもちろん、PICKUPに並ぶ記事や記事一覧に並ぶボックス内部、以前から実装しているブログカード形式の外部リンクや内部リンク、アプリリンクやカエレバ・ヨメレバ、AmaQuickなどの商品紹介リンクなどなど、おおよそ横並びになるレイアウトはFlexboxで実現しています。
記事の執筆画面の機能を大幅強化
割とこれは今回の主要テーマになったことなのですが、記事の執筆画面における機能を大幅強化させました。
といっても、近々にWordPress 5.0になった際には意味がなくなりそうではあるんですが、いかに執筆画面と実際に公開する記事画面との表示を共通化するかを考えて、いろいろと手を加えています。
このあたりについては、そのうち別途記事にするかもしれません。
まだまだここからも進化はさせていきます

無事閲覧可能な範囲までたどり着き、ついぞ2〜3日前に適用しておきましたが、主要記事の修正などもろもろもあらかた終わって、とりあえずご報告できるかなという感じになりました。
とはいえ、まだまだ実装したい機能とか、裏側のさらなる利便性向上とか、そのあたりを追求できればいいなと思っていますので、これからも続々と進化させていくつもりです。
それと同時に、ちょっと執筆ペースを上げていかねばならんなあと思う次第です。
今日6月25日は誕生日であり、個人ワークユニットを立ち上げてちょうど丸9年となった日。30代最後の年であり、個人ワークユニットも10年目ですからね。仕事もそうですが、いろいろと機会を作って、より伸びしろを作っていきたいと思います。
頑張っていきますので、これからもよろしくお願いしますん。
一応、ほしいものリストも貼っておきます。贈っていただけるとさらに頑張れます(笑)