WebサイトをワンクリックでグレースケールにできるChrome拡張機能「(un)clrd」
Webデザイナーさん向けのChrome拡張機能「(un)clrd」。
Chromeにインストールすれば、クリックひとつでWebサイトをグレースケール化するというだけの、単純明快な機能を持つ拡張機能で、色味をなくすことによって明度を尺度としたデザインの構造設計をチェックすることができます。

サイバーエージェントの公式クリエイターズブログ「1 pixel」で、新卒デザイナーさんの書いた記事が昨日話題になっていて、そういえばこういう拡張機能あるけど紹介してなかったなーと。乗っかり商法っぽいですけど気にしない。
美大とかデザイン系学校出身の人なんでしょうかね? 非常にわかりやすくまとまっているので、ぜひ一度目を通してみてください。これで新卒とか恐ろしいわー。
(un)clrd
「アンカラード」とでも読んだらいいのかな? ちといまいち読み方が正しいのかどうかわかりませんが、Webデザインを仕事にしている人にとってはとても便利。
Webサイトの全ての要素をグレースケール化してくれます。たとえFlashであろうと、たとえYouTubeなどのHTML5ビデオだろうと、「(un)clrd」のボタンをワンクリックしてしまえば、常時グレースケール。色のない(わけじゃないけど)世界ですよ。
ワンクリックして「(un)clrd」を起動すれば、あとはどのタブを見ても、ページを遷移してもすべてグレースケール化されるので、いちいちクリックする必要がありません。
ふたたび元のカラーに戻すには、再度「(un)clrd」のボタンをクリックすればいいだけ。とてもお手軽です。

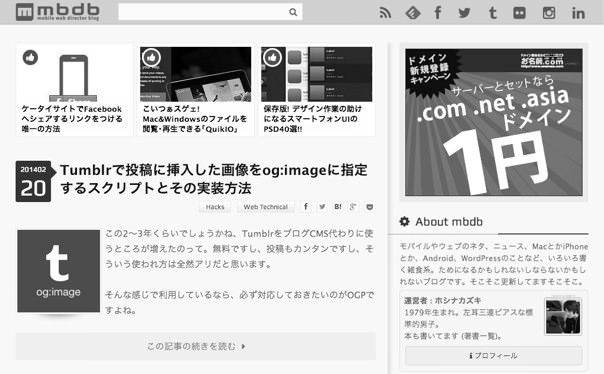
モバデビをグレースケール化してみたのがこちら。
というか、先日グレーをベースに明度で構成を組んじゃったので、グレースケール化してもあんまり印象が変わらないですね。。
うちをグレースケール化してパッと見えてくるものはやっぱりリンクカラーでしょうか。カラーの時は#0066ffと少し明るめの青色ですが、グレースケールにするとほぼ地のテキストカラーと見栄えが変わりません。アクセシビリティ的にいかがなものか? っていうところですかね。ホバー時にアンダーラインが出るようにはなっていますが、もう少しリンクだということをわかりやすくしておいたほうがいいのかもしれません。
Webデザインの良し悪しは明度だけで語れるもんじゃありませんが、こういう便利なツールを使いつつ、デザインの各検証を進めていくといいんじゃないかなと思います。
ChromeだけでなくFirefoxのエクステンションも配布されているので、Firefoxをメインに使う人もどうぞ。
