Facebookコメントに切り替えたのでブログ導入の手順をメモ
ついぞ先月、コメント管理のために「DISQUS」を導入したばっかりなんですが、やっぱりFacebookコメントにしよーってことで、サクッと切り替えてみました。
コメントなんてそうそうくるブログでもないので、別にコメントシステムそのものが必要ねーっていう気がしてますが、一応体裁としてね。。
Facebook Commentsの仕様が変更になり、以下の導入方法が変更になりました。
以下の記事でフォローしているので、そちらもお読み下さい。
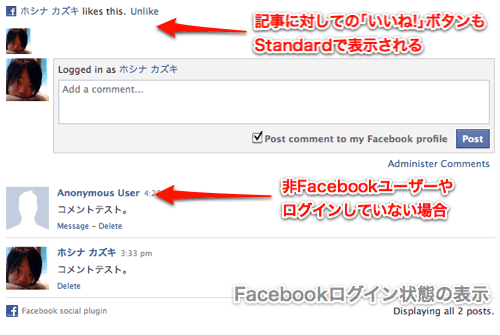
実際の導入イメージ
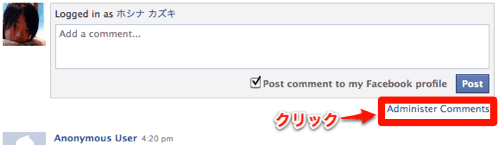
導入するとこんな感じになります。
これはFacebookにログインして見ている状態ですね。


一応、Facebookを使っていない人や、ログインしていない状態でもコメント投稿できる(名前とメールアドレス必須)ようにしてあって、そういうユーザーの場合は「Anonymous User」と表示されます。管理者である僕には見えますが。
というわけで、そういうコメント欄を導入する手順については以下。
Facebook Developersでアプリ登録をする
コメント導入するのに、わざわざアプリ登録しないといけないのか!? と思われそうですが、大して難しいこっちゃありません。
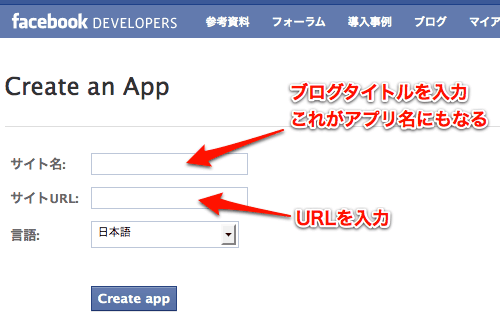
まずはここにアクセスします。

図のように、コメントを導入するブログ名とURLを入力して次へ進みましょう。
なお、アプリの名前はブログの名前と同じになります。

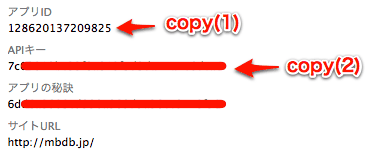
登録し終わると、こんな感じでアプリIDやらAPIキー、シークレットキー(アプリの秘訣)が出てくるので、アプリIDとAPIキーをエディタかなんかにコピペしておいてください。
コメントを管理者モードで使えるようにする
次に、Facebookコメントを管理者モードで使えるように、headタグ内に以下のコードを書き加えます。
<meta property="fb:app_id" content="【copy(1)をコピペ】"/>
Facebookコメントのコードを貼り付ける
metaの流れでそのまま行きましょう。
肝心のFacebookコメントのソースコードを、コメントを表示させたいところに貼り付けます。
<div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js#appId=【copy(2)をコピペ】&xfbml=1"></script> <fb:comments xid="【使用しているブログの記事IDをはき出すタグを入れる】" numposts="10" width="425" publish_feed="true"></fb:comments>
xidというところは、コメントを埋め込むブログサービスによって異なります。
ひとつひとつの記事でそれぞれコメントを機能させるには、記事に割り当てられた唯一無二のIDをはき出すタグを入力するようにしてください。JUGEMの場合だと{entry_id}がいいでしょう。
オプションを設定する
取り敢えず上の作業までこなせば、すでにFacebookコメントが使えるようになっているはずです。
次に非Facebookユーザーやログインしていないユーザーからもコメントを受け付けるようにするオプション設定をしておきます。

埋め込んだコメントを見ると、図のように「Administer Comments」というリンクがあるので、これをクリックしましょう。
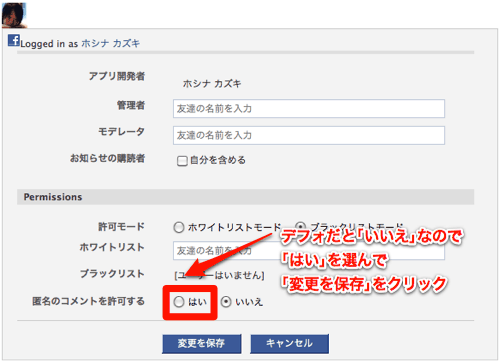
すると、下のような画面になります。

「匿名のコメントを許可する」という項目があるので、ここで「はい」を選択して変更を保存すればOK。
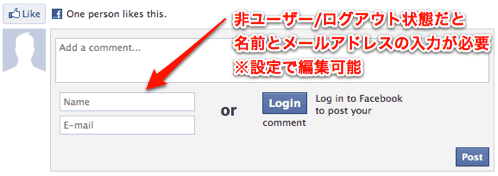
なお、匿名のコメントを許可しない場合は、ログインをしてからしかコメントを投稿できません。
名前とメールアドレスの入力が必須にはなりますが、スパムコメントや匿名のネガティブコメントが確実に防げるわけではないので、そういうのを処理するのが面倒くさい! という人は敢えて許可しなくてもいいかもしれません。
Facebookが盛んになりつつありますし、Facebookコメントを導入することで、もしかしたらブログへの流入も増えるかもしれませんから、導入を検討しているようであれば、上の導入手順を参考にしていただければ幸いです。ええ。