ホバー表示のツールチップを独自データ属性とCSSだけで作る方法
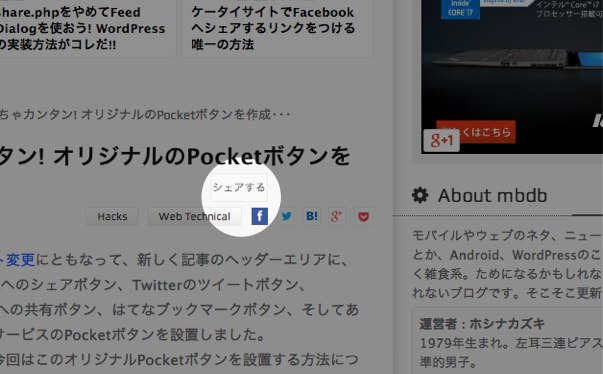
オリジナルのPocketボタンを作る方法を紹介したときに、チラッと触れていたツールチップの作り方をまとめました。
jQueryは一切使わず、シンプルなHTMLとCSSだけで実装する方法です。いろいろと応用が効くので覚えておいても損はないと思いますよ。

CSSだけでツールチップを実装する手法というのは、ググればたくさん出てくるんですが、その多くのHTML構造は以下のような感じになっています。
<a href="https://www.google.co.jp/" target="_blank">Google<span>ここにツールチップの内容</span></a>ツールチップとして表示したいテキストを<span>要素で囲み、通常時はdisplay:none;にして、hover時のみ表示するという方法ですね。
今回僕が紹介する方法では<span>要素は使いません。
「ならツールチップに表示するテキストはどこから引っ張るの?」ってことになるわけですが、そこで利用するのが独自データ属性というやつです。
独自データ属性とは?
独自データ属性というのは、 HTML5で出てくる名前空間に属さない属性のこと。
data-から始まる文字列で指定するのですが、最近のソーシャルプラグインのタグにも含まれていたりするので、見かけたことがあるという人も多いのではないでしょうか?
この独自データ属性は適切な属性や要素がない際に用いられることが想定されているものなのですが、これを使うことで<span>を入れ子構造にする必要がなくなります。
具体的には以下のような感じ。
<a href="https://www.google.co.jp/" target="_blank" data-tooltip="ここにツールチップの内容">Google</a>このように、<a>要素に対してdata-tooltipという独自データ属性を付与し、その値にツールチップとして表示したいテキストを指定します。
CSSを使って独自データ属性を表示する
さきほど指定した独自データ属性を表示させるためのCSSです。
基本的な考え方としては、独自データ属性を指定した要素にホバーしたら、擬似要素で独自データ属性の値を表示するという流れ。
a:hover {
position: relative;
}
a:hover:after {
position: absolute;
content: attr(data-tooltip);
top: 0; /* よき位置へ調整 */
left: 0; /* よき位置へ調整 */
}
とんでもなく簡素にしてますが、基本形としてはこんなもんです。
好みのスタイルを指定してやればいい感じになりますよ。
うまいことやれば、ツールチップを吹き出しスタイルにするなんてことも可能でしょう。
ここではafterのcontentプロパティに対して、attrで独自データ要素のdata-tooltipを値にしていますが、例えばこれをtitle属性にしたりしても同じことができますよ。
ただ、title属性が割り当てられていると、ブラウザデフォルトのツールチップが出てくるので、同じテキストが二重に表示されることになってしまい、とっても不格好なのでオススメはしません。
データ属性ツールチップのデモ
で、上のものをベースにして、ちょっとデモを用意してみました。
Webフォントを使って少しボタン風にスタイルを作ってあります。どんなソースになっているかも見られるので、よろしければ参考にしてみてください。