自動でアイキャッチ画像を指定してくれる「Auto Post Thumbnail」
うちのブログでは頭のテキスト左に必ずアイキャッチ画像を入れるようにしているんですが、もう慣れてきたとは言え手間と言えば手間なんですよね。
それにブログエディターである「MarsEdit」を使っていないのも、アイキャッチ画像の指定ができないのが主な理由。
で、そんな窮状に救いの手をさしのべてくれそうなのが「Auto Post Thumbnail」というWPプラグインです。
「Auto Post Thumbnail」は名前の通り、自動でサムネイル画像(=アイキャッチ画像)を付与してくれるプラグイン。
投稿した記事に画像が含まれている場合、その画像をアイキャッチ画像として指定してくれます。記事の中に複数の画像がある場合は、そのうちの最初の画像をアイキャッチとして指定してくれるのです。これはイイ。
実を言えば、うちのブログでは元々これに近いことをしていました。ただ無理矢理感のある方法だったんですよね。
簡単に説明すると、記事内の画像から最初の画像を引っ張って、それをCSSでサムネイルサイズにクロップするという流れ。
若干デザイン的な部分で困るところもありつつ、取り敢えずは良しとしておくということで放置していましたが、「Auto Post Thumbnail」のおかげで解決することができました。
で、もうひとつ解決できそうなのが冒頭でも書いた「MarsEdit」の利用です。
カテゴリ: ソーシャルネットワーキング, 仕事効率化
価格: ¥4,000 (2014.05.27現在)
以前から何度か導入を試みたこともあったんですが、アイキャッチ画像含めカスタムフィールドやらなんやらを考えると、ブラウザから更新するのがベストという結論に落ち着いてしまうという状態でした。
しかし今回、アイキャッチ画像については懸念が消え、カスタムフィールドについても、
MarsEditでWordPressのプラグイン・All in One SEO Packを使う方法 | Last Day. jp
という記事のように解決できそうで、この辺りもクリアにできればブログエディターへの移行もすんなりいけるんじゃないかなぁという予感がひしひしとしております。
因みに、このプラグインを導入するメリットがもうひとつ。
これは導入前までアイキャッチ画像を使っていなかった場合に発生するメリットなのですが、「Auto Post Thumbnail」を導入することで、アイキャッチのない過去の記事全てに対してもアイキャッチ画像を自動付与してくれるんですよね。

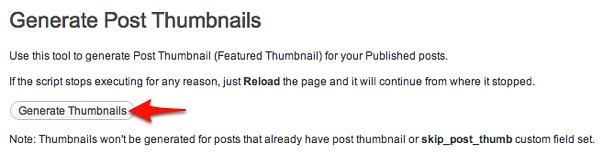
やり方はとても簡単で、導入後にWordPressの管理画面から[設定]→[Auto Post Thumbnail]を選択すると上の画面になるのですが、ここで「Generate Thumbnails」をクリックするだけ。
ただ、アイキャッチ画像の表示が可能な状態にテンプレートをいじっておく必要がありますから、そこは注意しておきましょう。
取り敢えず個人的にはブログエディターの本格導入と、来週購入予定のiPadからも、記事の更新が心置きなくできるかもという期待ができそうです。あー、いいプラグイン見つけられて良かった。