CSSを使ったli要素の装飾におけるちょっとした小技メモ
先日の「ブログデザイン勉強会」からしばらく経ちましたが、サイドバーもちょこちょこ再びいじったりしてまして、これで漸く完全リニューアル完了かなぁと思っています。
だいぶ印象変わったかなぁ。ちょっと白ベースが増えた感も否めませんが、まぁコレはコレでありかなと。
で、今回はそのサイドバーを改変する際に知ったCSSのちょっとした小技をメモ。
元々うちの場合、特定のli要素に対してテキストの下に罫線を表示させていたんですが、ここをちょっとゴニョゴニョすると、最後のli要素の下に表示される罫線が消せるというやつです。
この方法、全然知らなくて、今回初めて使いました。なので自分用メモ。

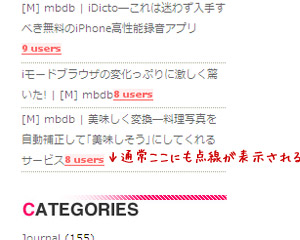
これがコレまでの場合。この場合のCSSは、
li {
padding: 0px 0px 5px 0px;
list-style: none;
background: url(line.gif) bottom repeat-x;
}
という感じで、back-groundに画像を指定しています。
これを、

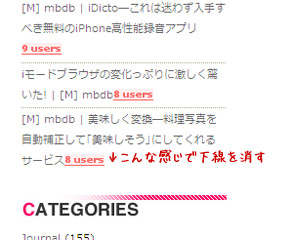
こんな感じにラストのとこだけ消す場合は、以下のように記述します。
li {
padding: 0px 0px 5px 0px;
list-style: none;
background: url(line.gif) bottom repeat-x;
}
li:last-child {
padding: 0px 0px 5px 0px;
list-style: none;
background: none;
}
肝心なのが、:last-childという指定ですね。この指定をしてやると、ラストの画像だけ表示しないようになります。
うん、なんかこういう方がスッキリして見える気がしますね。
CSSでこういう指定方法があるとは。日々勉強ですな。