コピペでOK! JUGEMでFacebookのいいね! ボタンを設置する
ここのところFacebookネタばっかりであれなんですけど、気にしない。
というか、前にも一度書いたような気もするんですが、JUGEMでFacebookのいいね! ボタンを記事ごとに設置するカスタマイズについて解説します。
Facebookのいいね! ボタンを設置するコードは、iframeとFacebook独自のXFBMLを利用する2パターン用意されていますが、今回はXFBMLでの設置についてです。
というのもコードはこっちのほうが短くてスマートなもんで。
ちなみに廃止方向のFBMLとは異なり、XFBMLは今後も継続して使われるので、3/11以後も問題なく利用出来ます。
設置前の準備
今回のXFBMLを設置するには、まず以下のコードをbodyタグの直下に仕込む必要があります。
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1">
これはXFBML設置に必要不可欠なので忘れちゃいけません。
なお、このコードの場合いいね! ボタンは英語表記になります。日本語表記にしたい場合は、上記コードのen_USをja_JPにすればOKです。
また、以下に紹介するコードですが、貼り付ける箇所はJUGEMのHTML編集画面から<!-- BEGIN entry -->~<!-- END entry -->を探しだし、その間の任意の場所に貼り付けるようにして下さい。
スタンダードないいね!ボタン

<fb:like href="{entry_permalink}" show_faces="true" width="450"></fb:like>
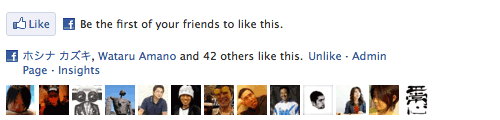
まずはスタンダードないいね!ボタンの設置コード。画像の上がいいね! されてない状態、下がいいね! された状態の表示です。
カウントタイプのいいね!ボタン

<fb:like href="{entry_permalink}" layout="button_count" show_faces="true" width="450"></fb:like>
こちらはカウントタイプ。画像の上がいいね! されてない状態、下がいいね! された状態の表示です。
ボックスタイプのいいね!ボタン

<fb:like href="{entry_permalink}" layout="box_count" show_faces="true" width="450"></fb:like>
そして、最後にボックスタイプ。mbdbはこのタイプを使っています。左がいいね! されてない状態、右がいいね!された状態です。
記事のド頭とかに設置しようなんて場合は、divタグで囲って、CSSでfloatを使って回り込みさせておくといいかもしれませんね。
というわけで、いいね! ボタン3パターンでした。
JUGEM専用としていますが、コード中の{entry_permalink}をお使いのブログサービス、あるいはCMSで指定されているパーマリンク表示のタグに差し替えれば、問題なく利用出来るはずなのでお試しあれ。