サムネイルのトリミングを手動で設定できるプラグイン「Post Thumbnail Editor」
WordPressで作られたブログでは必ずといっていいほど使われているサムネイル画像。記事の一覧やランキングなど、サムネイルがあるのとないのでは、目の引き具合がだいぶ変わりますが、このサムネイルが微妙なところでトリミングされていると、かなり残念なことになりますよね。
そこでトリミングの範囲を手動設定できるプラグインの出番です。

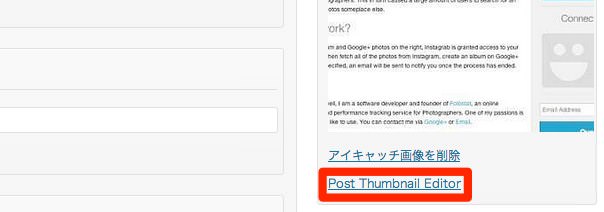
このプラグインをインストールすると、記事の編集画面にある「アイキャッチ画像」のところに「Post Thumbnail Editor」ってリンクが、あるいはメディアライブラリの各画像には「Thumbnails」というリンクが追加されます。


このリンクをクリックすると、サムネイルの設定範囲編集画面へ進みます。

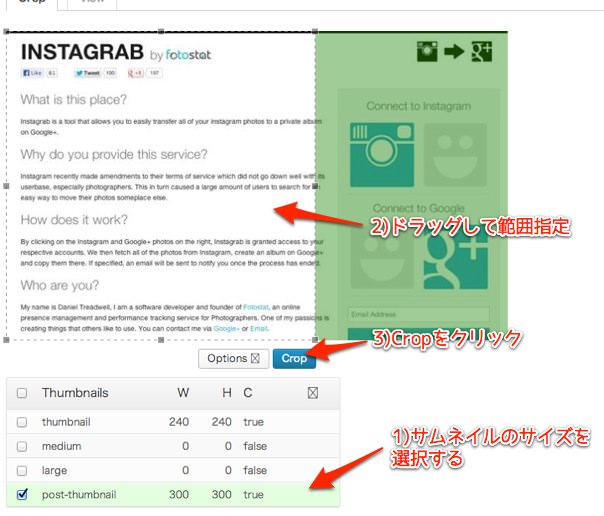
まずは、サムネイルサイズを選択し、続いて画像をドラッグで範囲選択します。そして最後にCropをクリックしましょう。そうすると範囲選択したサムネイルのプレビュー画面になります。
一度に範囲選択した箇所のサムネイルとして保存する場合は、Cropをクリックする前に左にあるOptionsをクリックして、Crop and Saveにチェックを入れてください。
すると、CropボタンがCrop and Saveボタンに切り替わるので、それをクリックすればOKです。
「Auto Post Thumbnail」使用者推奨!
以前に紹介したことのあるWordPressプラグイン「Auto Post Thumbnail」。
記事に入れたいちばん最初の画像をアイキャッチ画像に設定してくれるプラグインということで、結構使ってる人が多いんじゃないかと思います。
サムネイルを指定できない「MarsEdit」や「するぷろ」を利用している人には必須とも言えるプラグインですからね。
自分自身でサムネイルを設定できないからこそ、サムネイルで見せたい部分を見せられるようにしたいという欲求はあるはず。そんな人にとってこのプラグインは大変重宝するんじゃないかと思いますよ。