WordPressの新デフォルトテーマ「Twenty Fifteen」はシンプルなブログ向けテーマ
WordPressの次期メジャーバージョンとなるWordPress 4.1。
そのリリースとともに2015年版の新デフォルトテーマ「Twenty Fifteen」も公開されますが、そのデザインがMake WordPress Coreで示されていました。
どうやらかなりシンプルなブログに焦点を当てたテーマになるようです。
シンプルな2カラムベースデザイン

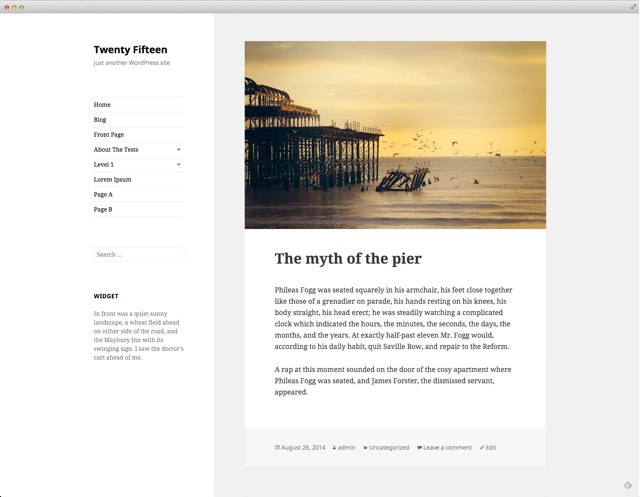
ということで、こちらが現在示されているデザインです。ふむ凄いシンプル。
デザインとしてはヘッダーを左サイドに表示させる2カラムベースのレイアウトで、コンテンツエリアはカードスタイル。
「Twenty Fourteen」のように、コンテンツヘッダーに大きめのアイキャッチが表示されるようになるみたいですね。
ウィジェットは左にレイアウトしたヘッダーに含まれるようです。ここが固定だと領域的にウィジェットの置き過ぎは微妙になりそう。
まぁスクロール固定ではないでしょうし、メニューを調整したりすることでバランス取る感じでしょうか。
テーマカスタマイザーで背景変更

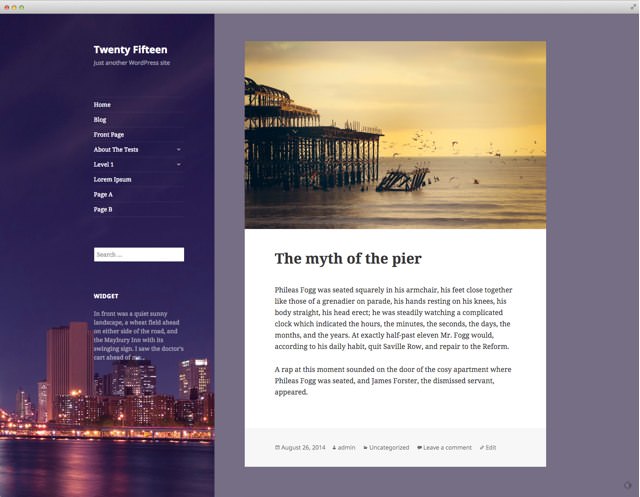
おそらくテーマカスタマイザーでヘッダーの背景に写真・画像を設定したり、右カラムの背景色を変更するといったことが可能になる模様。
シンプルなデザインなので、テーマカスタマイザーを使う以外にも、子テーマを使って自由度の高いデザインを実装できるのではないかと思います。
モバイルファーストなレスポンシブデザイン
それと、ここ最近のデフォルトテーマの流れとして採用されているレスポンシブデザインは、「Twenty Fifteen」でも踏襲されています。
というよりもモバイルファーストで組まれたデザインだそうです。

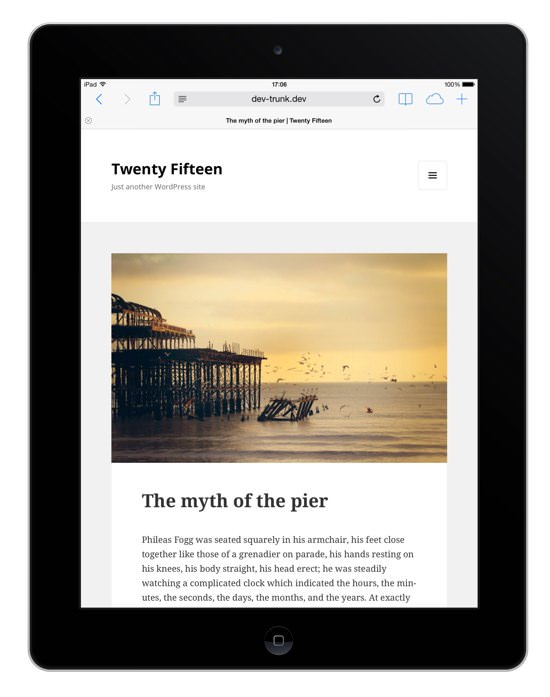
iPadで閲覧した場合。

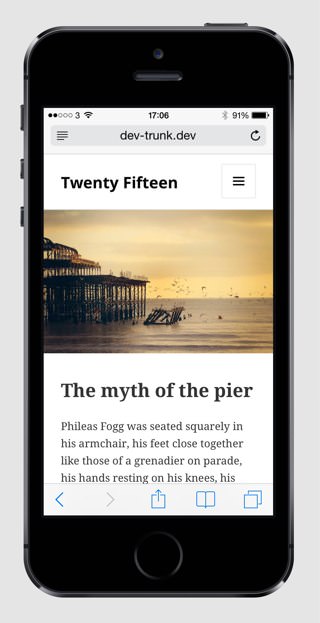
こちらはiPhoneで閲覧した場合。
いずれもサイドに固定されるヘッダーが上部に配置され、メニューはスライドスタイルに変更されます。現時点では確認しようがないですが、ウィジェットはフッターのほうで表示されるのかもしれません。

なお、iPadを横向きにしてランドスケープ表示させると、基本はPCと同様のレイアウトになるようです。ここから類推するに1024pxを境にレイアウトが変わるよう組まれているのかと思います。
先ごろ発売されたばかりのiPhone 6 / 6 Plusも、ランドスケープだとこんな感じで表示されるのかなぁ。
メインフォントは「Noto Sans Font」
タイポグラフィにもかなり気を使っているそうで、今回はすべての言語環境で同一のフォントとして、GoogleとAdobeのオープンソースフォント「Noto Sans Font」が使われているとのこと。文字の美しさもさることながら可読性の高さを考えたら、これはもう採用して当然だよなぁ。
と、こんな感じになるであろう「Twenty Fifteen」ですが、まだ実際のリリースは当分先であることを踏まえると、さらにブラッシュアップされることが予想されます。とは言え、これ以上に大きく変化することはないでしょうし、コンセプトも変わりようがないので、いまのうちに「Twenty Fifteen」ベースのカスタム子テーマ作成を考えておくのもいいかもしれませんね。