スマートフォン版のこまごまとしたデザイン変更についての記録
先日、当ブログのスマートフォン対応版を公開しました。
おかげさまで、見やすくなった、読みやすくなったといった声をいただくこともありましたが、公開後、いくつか軽微でこまごまとした変更を加えてきました。
というわけで今回はその変更の記録を備忘録的につらつら。
メニュー表示方式の変更

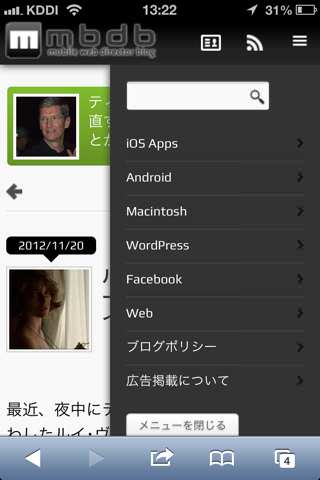
公開当初は、Facebookよろしくパネルスライドのメニュースタイルを採用していましたが、記述するjavascriptが長く、その分パフォーマンスに影響が出てるかなと感じたこともあり、アコーディオンスタイルに変更しました。
javascriptの記述量も減り、挙動も少なからず速くなりました。
人気記事ランダム表示の実装

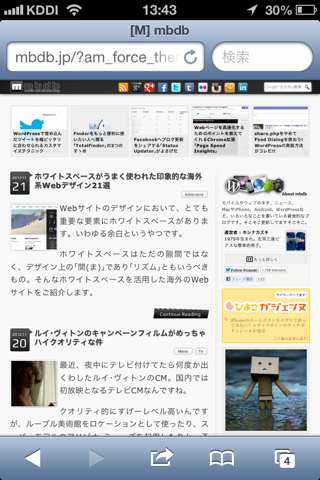
先日PC版に実装したヘッダーの手動選定ランダム記事表示の機能を、スマートフォン版の記事ページに実装しました。
実装上、選定して表示させる記事の管理は、PC版と切り分けて別々にしなくちゃいけなくて、ややめんどくさい感じなんですけどね。。
現時点では表示する記事がPC版と同じものになっていますが、デバイスによって見せる記事を変えるようにしようと考えています。
ページングリンクの設置

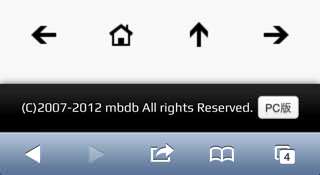
もともと前後の記事へ移動するページングリンクは、記事下に1箇所入れてはあったのですが、ちと目立たないよねってことで、フッター直前に置いたホームリンクとトップスクロールリンクに合わせてページングリンクを配置しました。
また、記事上、ランダム記事表示エリアの間にもページングリンクを設置しています。
PCビュー、モバイルビューの切り替えリンク実装
ページングリンクの画像で見えていますが、フッターのCopyright表記に並べて、PCビューへの切り替えリンクを実装しました。
これをタップすることでPC版デザインに切り替わります。

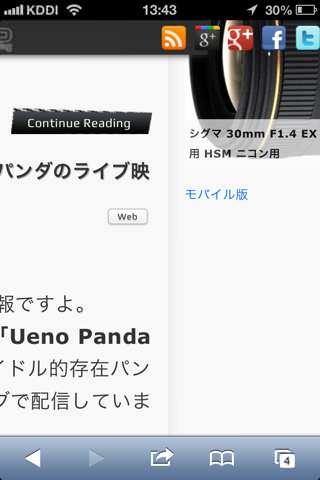
一度切り替えると、ブラウザ側でキャッシュされ、キャッシュが切れるまではPCビューの表示のままになるので、スマートフォン版デザインに切り替える場合は、

サイドバーの最下部に表示される「モバイル版」リンクをタップしてください。
こちらについては、位置やサイズの調整を今後行う予定。ちと現状のものでは見づらい上にタップしづらいので。
スイッチプラグインの変更
スマートフォン版公開当初、デバイスによってテンプレートを切り替えるプラグインに「WPtap Mobile Detector」を採用していました。
まぁ問題ないだろうと稼働させていたんですけど、あとになってとんでもないことに・・・。
というのも、何かのプラグインと組合せが悪いのか、それともプラグイン自体のバグ(2年以上前に更新され以後止まっているため)なのかわからんのですが、Android端末のデフォルトブラウザから表示させようとすると、アホか! というほど時間がかかる問題が発覚したんですね。
いやー、時間として実に80秒以上というとんでもなさ。。
Android版Sleipnirなどではちょっと重いかなーっていうくらいのものだったのに、デフォルトブラウザだと全然表示されない。とにかく読み込みがすごく遅かったんです。
3Gだけの問題かと思いきやWi-Fiでも同じ。
プラグインに問題ありと判断して、「Any Mobile Theme Switcher」を採用しました。
切り替え後は、まぁまぁ快適でしょうかね。高速化施策を別途行ったこともあって、Android版の読み込み速度はかなり向上したと思います。
訪問別ページビューをどうにかしないと・・・
うーん、まぁ想定外というかなんというか、オリジナルのテーマに切り替えてから、モバイルの訪問別ページビューが減少してるんですよねー。
以前WPtouchを使っていた頃は、モバイルの訪問別PVは2を超えるくらいだったんですが、現在は1.5前後という惨憺たる状態。
表示スピードなどに関連してのことかなーと思いましたが、現状そこまで速度に違いがあるわけでもなく。。
考えられることとしては、デザインの変更によりアクセスしてきたユーザーに戸惑いを与えてしまっている、あるいは単純にUIがわかりづらくなったのかもってところでしょうか。
あとは、WPtouchを採用しているブログが多くなったことで、ユーザー的にWPtouchのUIがとても使いやすい状況にあったため? なども考えられますね。
いずれにしても、ちょっとこの状況は元の状態に回復、改善をしなければいけません。
そのためにも、実際にアクセスしてくれた人からのフィードバックが、とても大切になってくるので、ぜひいろいろなご意見をお寄せいただければと思います。