ようやくオリジナルデザイン! mbdb(モバデビ)のスマホ対応を実施しました!
やっと対応しましたよスマートフォン!
まぁ、WordPressのプラグイン「WPtouch」で暫定的な対応はしていたものの、いい加減、本職としてちゃんと対応しないとなーと思って幾星霜。ようやくオリジナルデザインを実装しました。
2日間(実作業は約10時間ほど)でとりあえずの完成です。
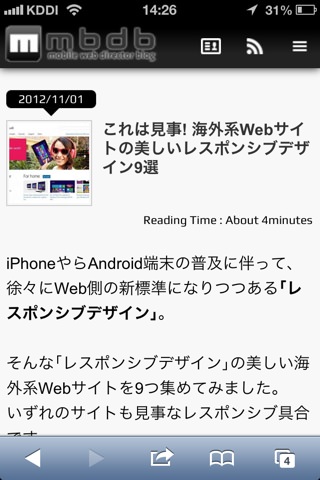
こんな感じになりました!
すでにスマートフォンからアクセスいただいている場合には一目瞭然ですが、PC向けにこういうデザインになったよーってのをお披露目。

毎度のことですが、基本であるブランディング統一を考えて、PC版デザインに近いかたちで、かつスマートフォンからのアクセス時に操作がしやすく、可読性の高いものにするよう心がけました。

こちらは記事ページのデザイン。テンプレート自体には極力画像を使わず、使っても激軽にしたPNG画像のみで、あとはすべてCSS3でゴリゴリに仕上げています。

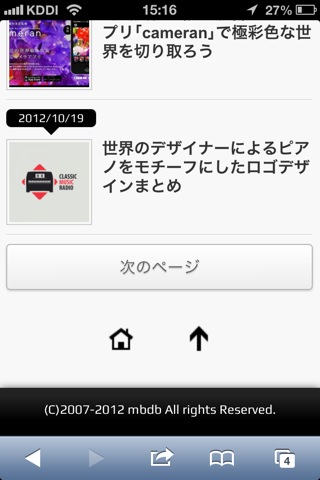
ページングについてはjQueryで実装しています。
「次のページ」をタップすると、

このように下に読み込まれていくわけです。まぁスマートフォン対応ブログではオーソドックスなスタイルですな。

カテゴリーリンクなどのメニューについては、ヘッダーエリアの一番右にあるアイコンをタップすると表示されるようにしました。

いわゆるFacebook的スライドメニューを実装しました。
検索フォームもここに配置。
また、ヘッダーバーにあるRSSアイコンは、先日記事にしたGoogleリーダーへジャンプするリンク方式にしています。
モバイルアクセスの増加が著しい
なんというか、わかりきってはいたんですが、目を背けていたというか。
先月アクセス解析をした際、久々にモバイルアクセス(訪問者数)の比率を計算してみたんですが、31.2%とかなりのアクセスがあることが判明。しかも、さかのぼって計算してみたら明らかに毎月モバイルアクセスが右肩上がりだったこともわかりました。
以前に、こんな記事を書きましたが、さすがにこうした記事を書いておいて、完全対応してないのはマズイんじゃね? ってことで、急遽制作及び実装にとりかかることにしたわけです。
また、プロブロガーのするぷくん(isloop)やおつぱくん(OZPA)が、最近記事にしていましたが、彼らがスマートフォン対応を実施したことに触発されたというのもあるかもしれません。モバイル専門の本職としてやらんわけにはいかんだろう的な。
あとはこまごま
今回の対応は、どこか衝動的だったことや、自前のブログということもあって、最低限のファイルを組んで実装し、リアルタイムにデザインをいじくるという作業をしていたので、最中にアクセスしてきていた人にはいろいろご迷惑をおかけしたかもしれません。
とりあえず、これで対応完了はしましたが、あとは広告位置や広告の数、マージンの微調整などこまごましたところを、ちょろちょろ実装させていくという感じですね。
一応、iPhone4S(iOS 6)と、Android2.2端末でデバッグを行なっています。また3G回線の速度でもデバッグ済みです。
表示等々で何かしら問題が確認できましたら、ご一報いただけると幸いです。
なお、スマートフォン版にアクセスするには、iPhoneあるいはAndroid端末から https://mbdb.jp/ にアクセスいただければ、普通に表示されます。
というわけで、スマートフォン版対応した当ブログ、今後ともよろしくお願いいたします!