FacebookのOGP仕様がまたもや変更! og:imageの推奨サイズが1500×1500に!
マジですかまた変更ですかそうですか。
久々にトップページをDebuggerで叩いたら、OGPにエラーがが。
Facebook Open Graphの仕様を、これまた久々に調べなおしたら、またもや変更されていました。
とりあえず仕様変更よりバグをどうにかしてほしいんですけどね。
og:imageが推奨1500×1500に拡大

昨年の6月に記事にしましたが、前回の仕様変更でog:imageのサイズが最低200×200になりました。この話題は、最近になってまたぶり返してたっぽいですね。
それがいつの間にやら、仕様上、1500×1500を推奨・優先するということになったみたいです。1500pxってあんた・・・。。
The URL of an image which is used in stories published about this object. We suggest that you give us an image of at least 200×200 pixels. However, bigger is better, so if you have a 1500×1500 image that you can use, please give it to us. We’ll downsample and crop it for for people using smaller-resolution devices but will use it on a larger device. The larger this image is, the better engagement stories featuring it will get. (Note: image sizes must be no more than 5MB in size.)
基本的に、最低で200×200の画像サイズというのは変わらないんですが、今後デバイスによって、これまで以上に大きな画像を吐き出すため、1500×1500の画像を指定すると、そちらを優先してog:imageとして利用するという話のようです。
大きなサイズの画像を使用した場合、低解像度デバイス向けには、Facebookサイドでダウンサンプリングとクロップを行い表示します。
まぁ、このあたりデバイスのディスプレイサイズもあると思いますが、今後のFacebook UIの変貌や、さきごろ発表されたFacebook PhoneことAndroidホームアプリ「Facebook Home」に関連した動きなんじゃないかと思います。
ちなみに、1500×1500の画像を利用する場合は、5MBの制限があるので、そのあたりに注意しておきたいところ。
どうにかならないのかな、バグ・・・

Photo:Head in Hands By Alex E. Proimos
og:imageの仕様変更に伴ってるのかどうなのかはわかりませんが、いつからかバグっぽい挙動がずーっと続いているんですよね。
どういうことかというと、OGPタグで指定しているog:imageの設定が無視されるんです。
og:imageとして指定していない画像が、指定してある画像よりも先に候補として表示されちゃうのです。
この件については、結構前からバグレポートが上がっていて、Facebookでも調査を行なっているみたいですが、今のところまだ解決はしてないっぽいですね。
ただ、どうも特定条件下で起こっているのでは? という話もあり、暫定的に対応するハックとしてog:imageに指定する画像を300×300以上にすればOKかもとも言われています。
確かに、今回の仕様変更で、十分なサイズ(200×200以上)に足りない画像をog:imageに指定している場合、勝手にサイト内で条件を満たす画像を選んでog:imageとして使用するようになってますし、このあたりに起因するバグだったりするのかもしれません。
まぁ、いずれにせよ、これまで以上に大きな画像サイズを求められるようになったのは事実ですし、このタイミングでざっくりとog:imageのサイズを切り替えるのがいいかも。
ちなみに、うちの場合はアイキャッチ画像をog:imageに指定しているので、テンプレートのfunctions.phpに記述してある設定を書き換えました。
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 300, 300, true );
300×300で指定しています。とりあえずはコレでしばらく様子見。
まぁ、問題は過去記事のアイキャッチ画像をどうするかなんですよねぇ。。。
og:typeもなんかおかしい
なんか挙動が妙なのがもうひとつ。og:typeです。
これも最近になっていろいろ拡充されたっぽいんですが、指定するプロパティとは異なるプロパティで認識されたりするんですよね。。

うちでは、ブログのトップはog:typeにblogプロパティを、それ以外の記事やアーカイブにはarticleを指定するようにしています。
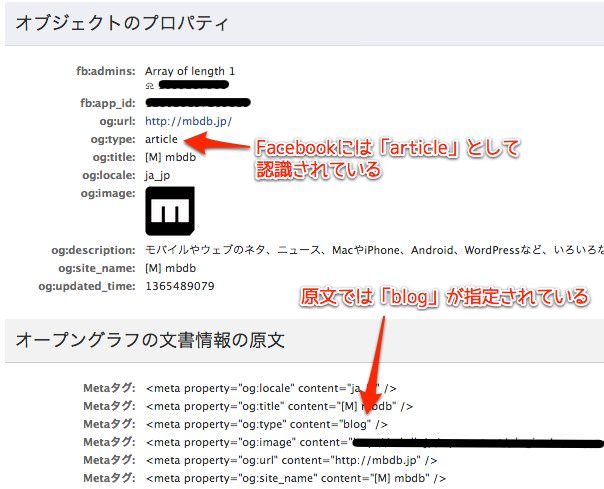
ところが、トップをDebuggerで叩いてみたところ、原文ではblogとして出てくるのに、実際の認識はarticleプロパティになってしまうのです。
これはおかしいなぁと思い、blogの代わりにwebsiteプロパティを指定してみたんですが、エラー発生。。一度articleとして認識されたので変更することはできません的なメッセージが表示されてしまいました。なんぞそれ。。
どうも、考えるにblogというプロパティが消え失せたんでしょうかね。だからといってwebsiteに変更できないのもなぁ。。。
これについては、まだそこまで調べられていないので、もう少し突っ込んで調べてみようと思いますが、多くのOGP設定解説記事が意味ねぇ感じになってるので、これからOGP設定しようかなという人は、オフィシャルのドキュメントをちゃんと見ておいたほうがいいですよ。