Facebookの「Send Button」を独自ボタンで実装する方法
いつの間にか新デザインになっていたFacebookの「Send Button」。
Webページの情報を、特定の誰か、あるいはグループ宛に送信することのできるソーシャルプラグインです。Facebook版「LINEに送る」ボタンと言えば判りやすいでしょうか?
今回、これを独自ボタンとして実装してみました。

だいぶ以前から「Send Button」自体はリリースされていたんですが、以前のものはXFBMLでしか機能しないということもあり、最近消えてた覚えがあるんですが、いつの間にか復活を遂げ、HTML5コードでの実装が可能になっていました。
これはこれで便利なボタンだよなーと思ったので、今回はこれを独自ボタンとして実装しようといろいろやってみたわけですが、結論として独自ボタンであっても、純正のソーシャルプラグインであっても、今のところモバイルには不向きだということがわかりました。
モバイルに不向きな理由
実装方法についてだけ書こうかと思ったんですが、なぜモバイルに不向きなのかというのも情報として共有したほうがいいと思うので、まずはその理由について。
独自ボタンの実装はエラーになる
後ほど紹介する独自ボタンの実装ですが、モバイル端末だとエラーとなってしまいます。これについては解決方法を探れるだけ探ってみたんですが、どうもFacebookの仕様に依存しているところが大きく、ちょっと解決は難しいのかなという印象です。
公式ボタンはモバイルUIを無視
なら、Facebookが公式に提供しているボタンならどうなのよ? ってことで試してみたところ、こちらは当然動作上は問題ありません。
ただ、唯一の問題にして最大の問題とも言えるのが、モバイルUIを一切考えていないという点。

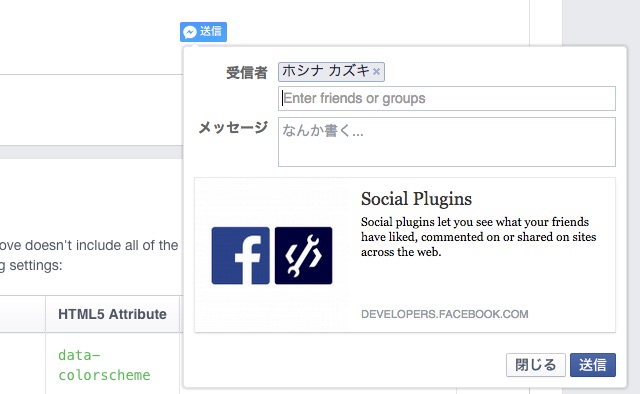
「Send Button」はクリックすると、このようにウィンドウが表示されますが、モバイルでも同様の表示スタイルを取っており、タップした途端に画面の横幅を大きく超えて表示されることで、非常に使いにくい。
実装する側が気にしないんだったら、好きなようにしたらいいと思うんですが、少なくともアクセスしてきた側からしたら「うざい」と思えること間違いなしの表示スタイルです。
将来的に改善される可能性はありますが、それまではモバイルでの実装は避けたほうが無難だろうなぁと思います。
独自ボタンの実装方法
ということで、上の理由で今回モバイルには実装せず、PC側でのみ実装させることにしました。記事下のボタン群の一番右側にあるので、試しにクリックしてみてください。

これを実装するため、サクッとFacebook Messengerのアイコンフォントまで作ってしまいました。
さて、肝心の実装方法ですが、基本的な記述は以下のとおり。
非常に単純にリンクタグで実装することができます。
気をつけなければならないのがapp_idですかね。Facebook Developersでアプリ登録しておく必要があるので、実装する場合、必ずアプリを作るようにしてください。
また、redirect_uriは、リンクを送信後に移動するURLを指定する部分ですが、ここを記述しておかないと、Facebookでエラー判定されてしまいます。送信後に自動でウィンドウを閉じて欲しいところなんですがね。
正直、どこまで使われるかわからんボタンではありますが、しばらく設置したままにしておこうと思いますので、よろしければお使いください。