Webページを高速化するためのポイントを教えてくれるChrome拡張「Page Speed Insights」
こんな拡張機能がGoogleオフィシャルで提供されていました。
Webページを高速化するためのポイントを、解析して提案してくれる「Page Speed Insights」という拡張です。
Webページを高速化させたいけど、どこをどうしたら・・・という人には、いいツールになりそうですねー。

導入するのに特別なことは一切必要ありません。Chromeウェブストアでインストールするだけです。

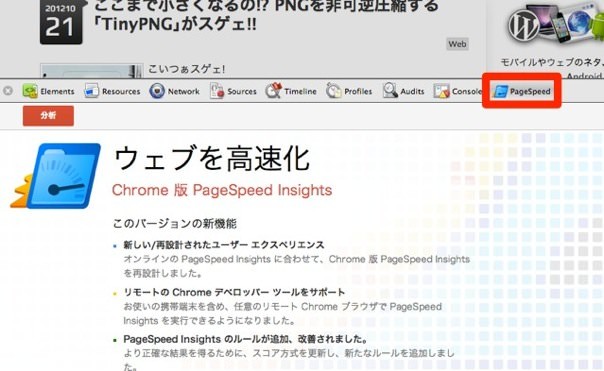
拡張機能のインストールが完了したら、Chromeの[表示]→[開発/管理]→[デベロッパー ツール]を立ちあげてみましょう。
すると、デベロッパーツールのタブの一番右端に「PageSpeed」というのが追加されます。

あとは分析ボタンをクリックしてやれば自動的にリロードされ、どの部分が表示スピードの妨げになっているのか洗い出してくれますよ。

はい。これで解析が完了です。左サイドには3段階の優先度順に、高速化するために施すべき項目がズラズラっと出てきます。
ひとつひとつ確認していくと、「ああ、そうだよなぁ。これは対応しないとなぁ」という項目もありますね。まぁ、うちの場合はほぼ外部サービスに左右されてるところが項目として挙がっているので、対応しようがないとこばっかりだったりするんですけど・・・。
お気づきの方もいるかと思いますが、そもそもこのツール、Google Developersで提供されている「Insights」を拡張機能としてパッケージにしたものです。
拡張機能になったことで、アクセスする手間が軽減されるので、デザイナーやコーダー、開発者でChromeを使っている人は、入れておくと何かと便利かもしれませんね。
Chrome ウェブストア – PageSpeed Insights (by Google)