【お知らせ】モバデビがブラウザのプッシュ通知に対応しました
タイトル通りで、それ以上に伝えることがないといえばないのですがw、このたび「Pushnate」を使用して、ブラウザのプッシュ通知に対応しました。
個人ブログとしてはかなり早い段階でAOSSL(常時SSL化)に踏み切ったわけですが、僕の嗜好としてあんまりプッシュ通知が好みではないというのもあって、実装に至っていませんでした。
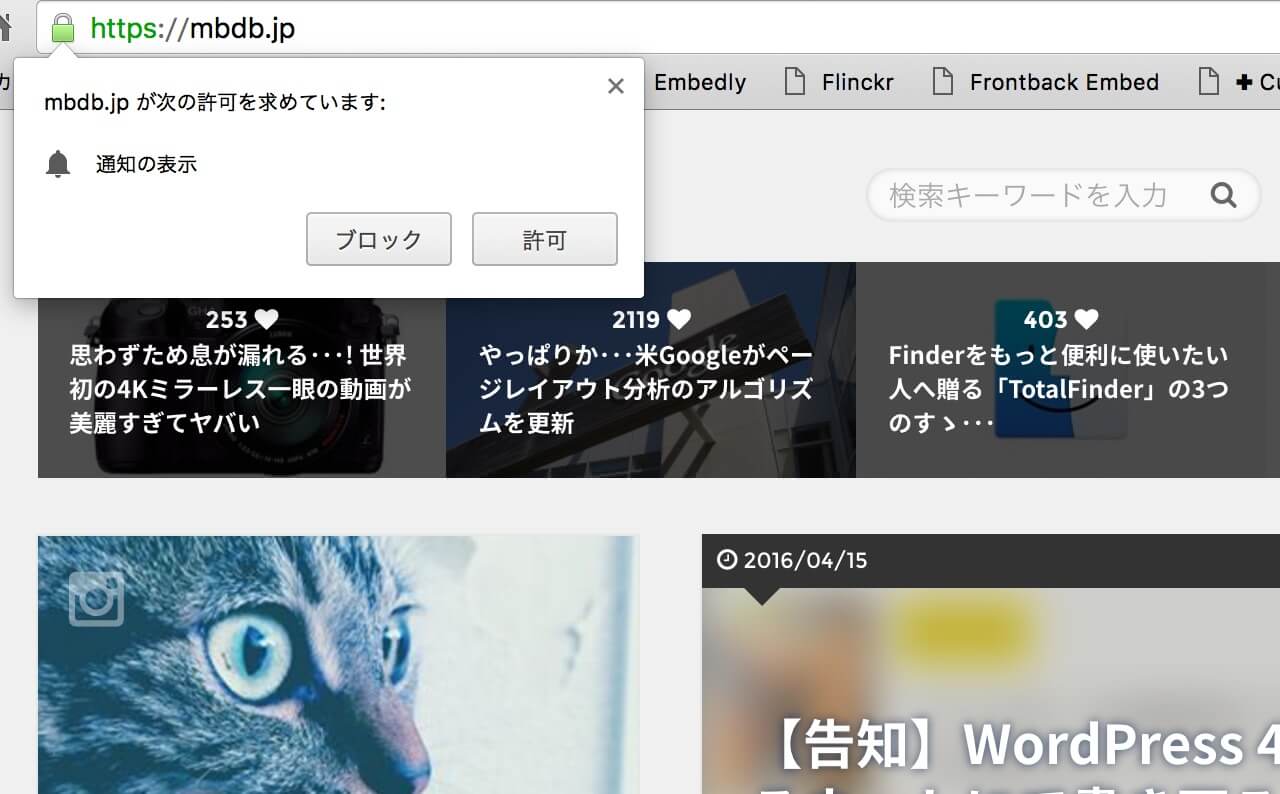
すでにアクセスしていただいた時に、通知の許可を促すバルーンが表示されているのではないかと思います。

ここで「許可」をクリックしていただくと、今後、ブログの更新があると、更新されたRSSをベースに新着記事が画面の片隅に通知されるようになります。
ちなみに「ブロック」をクリックされますと、通知は一切されませんし、このバルーンも表示されませんし、新着記事の通知もされません。「うぜーよ!」と思われる方は即時ブロックでよろしくお願いいたします。
プッシュ通知を導入した理由
上述したように、自分があんまり好きじゃないっていうこともあって、これまで導入してこなかったプッシュ通知。
特にブログメディアって一見さんも多く、そういう人にとっては、この上なく邪魔なものなのではないかということもあったので、これまで対応を見送ってきました。まぁ、あと設置がちょっとめんどいというのもあり・・・。
ただ、こうした機能を便利に思う人もいらっしゃるわけで、単純に個人的な主観のみで実装しないのもどうなのかなぁと思うところもあったりして、あくまでもテスト的に対応してみました。
導入するにあたり、以下の記事を拝読し、「Pushnate」を利用することにしてみた次第です。
Google Developers Consoleでの設定に始まり、PushnateのSDK実装に至るまで、細かく流れが書いてあって、非常にわかりやすい記事なので、これから導入を考えているという人は一読しておくと良いと思います。
あくまでもテスト対応です
正直、個人的にはそこまで多くの人に利用してもらえるとは思っていないので、あんまり通知のユーザー数が増えそうもないかなーと思ったら、サクリと外してしまう可能性もあります。ほんとにテストとしての導入なので、今後も永続的に続けるかどうかはわかりません。
実際、アクセスしてバルーンが表示されるうざさってのは誰もが感じるところではないかと思っていて、もしかしたらこれが原因で全体のアクセス数が落ちる可能性がなくはないわけです。もしそうなれば、即刻プッシュ通知には三行半をつきつけることになるでしょう。
まぁ、多分そんなこともなくダラダラと実装したままになりそうな気もしますが・・・。
今のところデスクトップのみで対応させていますが、モバイルでも通知して欲しいという要望をもらったり、通知登録ユーザー数が思った以上に増加するようであれば、モバイル側でも対応するよう動いていきたいと思います。