CSS3で作られたレイヤースタイル風CSS3ジェネレーター
これは面白い。
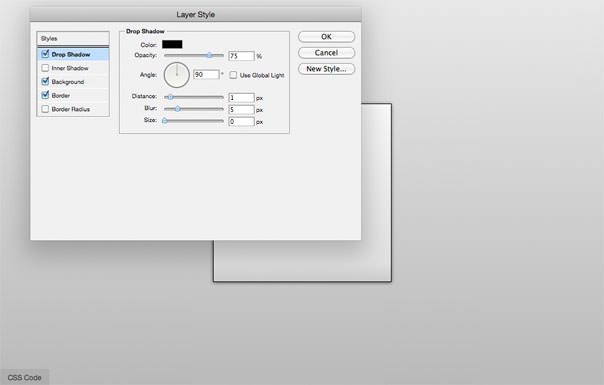
CSS3ではかなりいろいろなことが実現できるようになって、様々なチュートリアルやらサンプルが出回りつつありますが、今回CSS3で作られたPhotoshopのレイヤースタイル風なCSS3ジェネレーターを見つけましたよ。

Photoshopのそれとは項目数も少ないですし、実際にはないものもあったりしますが、グラデーションのカラーを変えたり、ドロップシャドウやシャドウ(内側)、境界線をいろいろとぐりぐりいじって変更することができます。角丸の調節なんかももちろんできちゃいます。
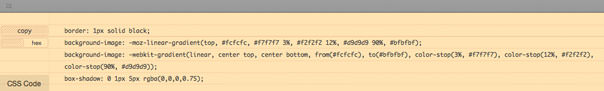
で、ぐりぐりっといじった後は、CSS3のコードを取得可能。
画面左下の「CSS Code」というところをクリックすると、下からミョッとコードが出てくるので、そのコードをコピペすればOK。

感覚的にはホントPhotoshopのレイヤースタイルを使っているのと同じなので、Photoshopを使い慣れている人にとっては非常に操作しやすいんじゃないでしょうかね。
CSS3のグラデーションや角丸、シャドウといった要素をググッと作りやすくしてくれるジェネレーターだと思うので、覚えておいても損はないかも。