Tumblrに公式Tumblr Buttonが登場してる件
Web上のコンテンツを簡単にスクラップできるミニブログサービス「Tumblr」に、オフィシャルのTumblrボタンが登場していました。
「あれ、そういえばまだなかったんだっけ?」ってなくらいな感じではあるんですが。
まぁ公式になくとも、割と簡単に実装する手段はあって、当ブログでも一時期Tumblrへリブログするボタンを付けていましたが、公式ボタンは公式だけあって、いろいろと機能があるようです。

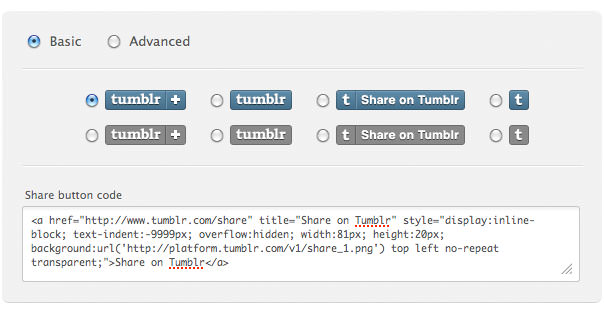
ボタンの種類は4種類、カラーリング2種の合計8種類が用意されています。
ボタンのサイズはいくつかありますが、height(高さ)は全部共通して20pxなので、StandardなTweet ButtonやFacebookのLike Buttonと並べて配置しても違和感なくぴちっと揃いますね。
そういう意味では、Box形式でTumblr側も用意してくれれば良かったとは思いますけど。
基本的にはBasicボタンの設置でいいかと思いますが、これ以外にAdvancedというのが用意されていて、これを利用することで通常のリンク形式での投稿の他、引用形式、写真、ビデオの4つの方法でリブログが出来るようにカスタマイズできます。
ただし、Advansedを利用するにはPHP、Ruby on Rails、javascriptでのみ扱うことになるので、設置するサイトによっては利用できないこともあるかもしれません。つってもjavascriptであれば、大概問題ないとは思います。
設置方法については、Tumblr Buttonのコード取得画面に書かれているので割愛しますが、別段そこまで難しいものではないですね。
指示通りに従えば誰でもいけるはず。
なお、設置方法によっては、段落ごとにTumblr Buttonを表示させて、その段落をリブログさせることができたりします。
コード例としてはこんな感じ。
<script type="text/javascript">
var p = document.getElementById('content').getElementsByTagName('p'),
tumblr_button, tumblr_quote_quote, tumblr_quote_source;
for (var i = 0, p_length = p.length; i < p_length; i++) {
tumblr_quote_quote = p[i].innerHTML;
tumblr_quote_source = document.title;
tumblr_button = document.createElement("a");
tumblr_button.setAttribute("href", "http://www.tumblr.com/share/quote?quote=" + encodeURIComponent(tumblr_quote_quote) + "&source=" + encodeURIComponent(tumblr_quote_source));
tumblr_button.setAttribute("title", "Share on Tumblr");
tumblr_button.setAttribute("style", "text-indent:-9999px; overflow:hidden; width:20px; height:20px; background:url('http://platform.tumblr.com/v1/share_4T.png') top left no-repeat transparent;");
tumblr_button.innerHTML = "Share on Tumblr";
p[i].appendChild(tumblr_button);
}
</script>
これは、段落がきちっとpタグで囲われている場合のものなので、自分のブログでやってみようーという人は、自分のブログの記事でソースを確認してみてくださいね。
僕も導入しようかなーとは思いましたが、何となくzenbackで実装されたりしちゃうんじゃねーかなぁという淡い期待もあるので、当面は放っておくことにします。
それに、リブログするっていうユーザーになってくると、こういうボタンがなくとも簡単にリブログするような方法を使っていますから、あんまり設置の利点もないかなという気もしますしね。。