記事下部のレイアウトを少し変更してみたので、当分様子を見ようと思う件
ページレイアウト分析アルゴリズムの記事が、公開後にやたらとアクセスが集中しております。明けて2ヶ月ちょっとだというのに、2014年はもうこれが最大のヒット記事になって今年が終わるんじゃなかろうかと思うほどなのですが、それはさておき。
これを受けて、少し記事下部のレイアウトを変更したので、当分様子見してみることにしました。

正直な話、先週辺りから検索流入が落ちたことと、Googleのページレイアウト分析アルゴリズムの更新が、直接的に結びついているのかどうかはわかりません。
もしかしてこれかなー、くらいの印象でしかないです。
それでも記事下部のレイアウトを見なおしてみたのは、以前からちょっとごちゃごちゃしてきてうざったいなぁと自分でも思っていたから。
確かにアルゴリズムの更新っていうのも変更に至った理由のひとつではありますが、決してそれだけで変更したわけじゃないですよ。なんか言い訳がましいけど。
ざっくりしたレイアウトのビフォーアフターは以下のとおり。
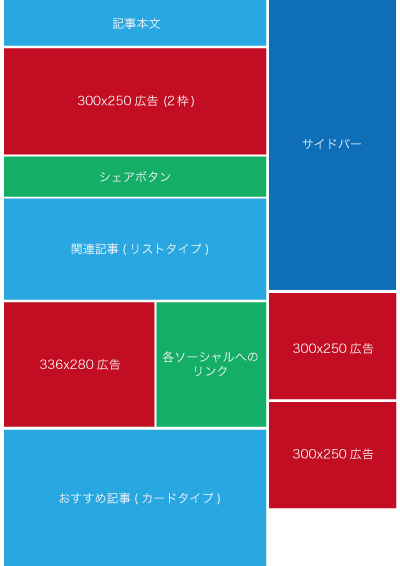
スマホから閲覧すると画像がわかりにくいかもしれませんが、まずは変更前。

記事本文の直下に300×250の広告を2枠並べ、その下にオフィシャルのシェアボタンを配置。さらに関連記事を挟んでまた広告が配置され、続いておすすめ記事が並ぶという構成でした。
ざっくりブロックで分けたレイアウト図なので、これだけ見るとそんなごちゃごちゃしてないように思えるかもしれませんが、実際はかなりうざったいものだったと思います。

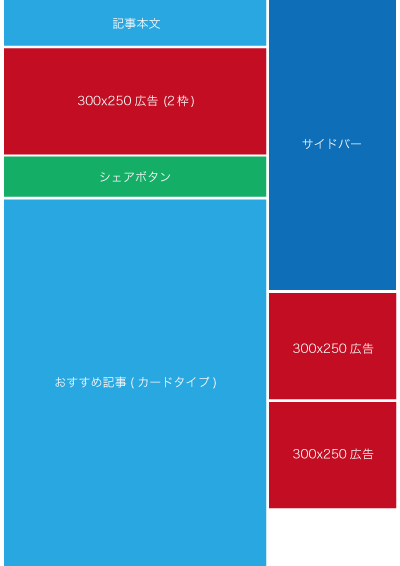
そして変更後のレイアウトがこんな感じ。
記事本文直下の広告とオフィシャルのシェアボタンはそのまま。
シェアボタンの下にあったリストタイプの関連記事と、その下の広告及びソーシャルへのリンクを排除してみました。
関連記事とおすすめ記事は、WordPressプラグインは使わず、自前のPHPコードで作ってるんですが、関連記事がおすすめ記事にも出てきていたので、ここは統合してしまったほうがいいかなという判断です。
個人的にはだいぶすっきりしたかなぁと思っています。
また、シェアボタンについてですが、このレイアウト変更に伴い記事ヘッダーのほうにも設置しました。

ちょっとわかりにくいかもしれませんけど、カテゴリー横にちまっとあるのがそれ。

スマートフォン版もタイトルエリア下に入れ込んであります。
そもそも「あとで読む」サービスの「Pocket」ボタンが読後の位置に配置してあること自体どうなのよ? ってことで、読む前に押せるボタンを付けたかったんですよね。
オフィシャルのボタンを使っても良かったんですが、結構場所を取るし、体感的な読み込み時間を伸ばしたくないってのもあって、オリジナルのボタンにしました。
Pocketもちゃんと機能してますよ。クリックしたらPocketに保存されます。
とりあえず、記事ページでのレイアウト変更はこんなところですね。
あとはインデックスページやアーカイブページなど、記事の一覧が表示されるページで、ループ件数を取得して広告を吐き出させているんですが、今までは最新1件目の記事直下だったのを、2件目の記事直下に吐き出すよう変更したくらいです。
このレイアウト変更でどうなるかはまだ全然わかりません。もしかしたらプラスに働くかもしれないし、マイナスに働くかもしれない。とりあえずレイアウト関係はこれで落ち着けて、しばらく様子を見て行きたいと思います。