Facebookへブログ更新をシェアする「Status Updater」がよさげだ
ブログを更新したらTwitterやFacebookに自動的に通知するというのは、ブログ書いてる人なら誰もがやってることだと思います。
これまでFacebookへ自動投稿するのに「Wordbooker」というプラグインを利用していたのですが、今回「Status Updater」というプラグインを見つけてちょっとテストしてみたら、なかなかよさげな感じなのですよ。
「Wordbooker」プラグインはかなりいい感じのプラグインなのですが、Facebookアプリとして提供されている「RSS Graffiti」などと同じ仕組みで、基本WordPressユーザーならFacebook Developerを通さずに、誰でも使えるようにFacebookアプリとしてすでに登録されたものとなっています。
まぁそれはいいんですが、Facebookへの投稿がエッジランク的にエンゲージメント率が低いかもという懸念がありました。
できるかぎりリンクをシェアするという形式の方がエンゲージメント率がいいんですよね。
そういうわけで、うーんどうしたもんだろうなぁと思っていたところで出会ったのが「Status Updater」です。

「Status Updater」は「Wordbooker」と違って、自分でFacebook Developersでアプリを作り、それによってはき出される「アプリID」と「アプリの秘訣」が設定時に必要になるため、Facebookのアプリ開発をしたことがないと、ちょっと敷居が高いかもしれません。
ただFacebookへはリンクをシェアするスタイルになるので、おそらく「Wordbooker」よりもエンゲージメント率は高いはず。
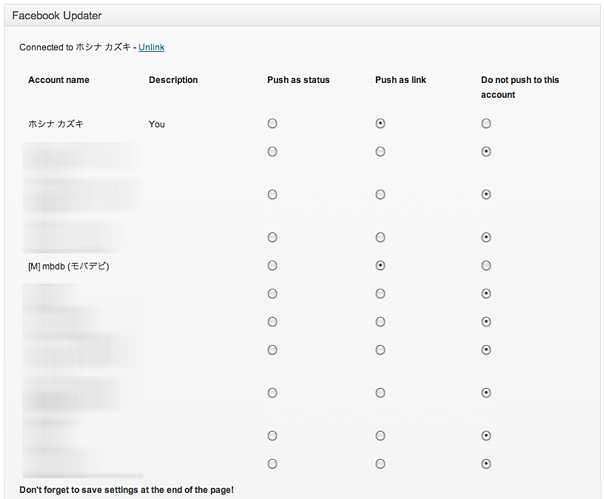
また、シェアするだけじゃなくステータスとしてアップデートもできるようになっているのも良い感じです。
Facebookの個人アカウントだけでなく、Facebookページや、Facebookアプリのプロフィールページ(近々なくなる予定ですが)にも同時に流し込むことができるようになっていて、特にFacebookページについては「Wordbooker」と違って複数選べるようになっているのも良ポイントですね。
さらに、FacebookだけじゃなくTwitterとMySpaceにも投げ込むことができるようになっていたりしますよ。
実際に「Status Updater」を使うと、Facebookのウォールではこのように表示されます。

自分でFacebookアプリとして登録できるので、ブログのアイコン画像(favicon)を表示させることも、投稿元をブログ名にすることもできるんですね。
ただ、「Wordbooker」と比べてみたときに、OGPで設定している画像が表示されないのが残念ポイント。
設定画面をしつこく確認してみたんですが、表示させるための設定項目がぜんぜん見当たらないので、おそらくこれはプラグインの仕様なのかな、と。
表示させるとしたらプラグインのコアファイルをいじる必要がありそうです。
エンゲージメント率のこともふまえて、しばらくWordbookerではなく、Facebookへはこの「Status Updater」を使ってみようと思います。